今天博客又新增一个小功能--随机密码生成工具,理论上密码长度无限,但为了提高可用性,个人限制为256个字符串长度,除常规字符串之外,特殊字符串包含以下符号:
~`!@#$%^&*()_+-=[]{}|,./<>?
若使用中有任何问题,可留言告知,本人将继续改进。
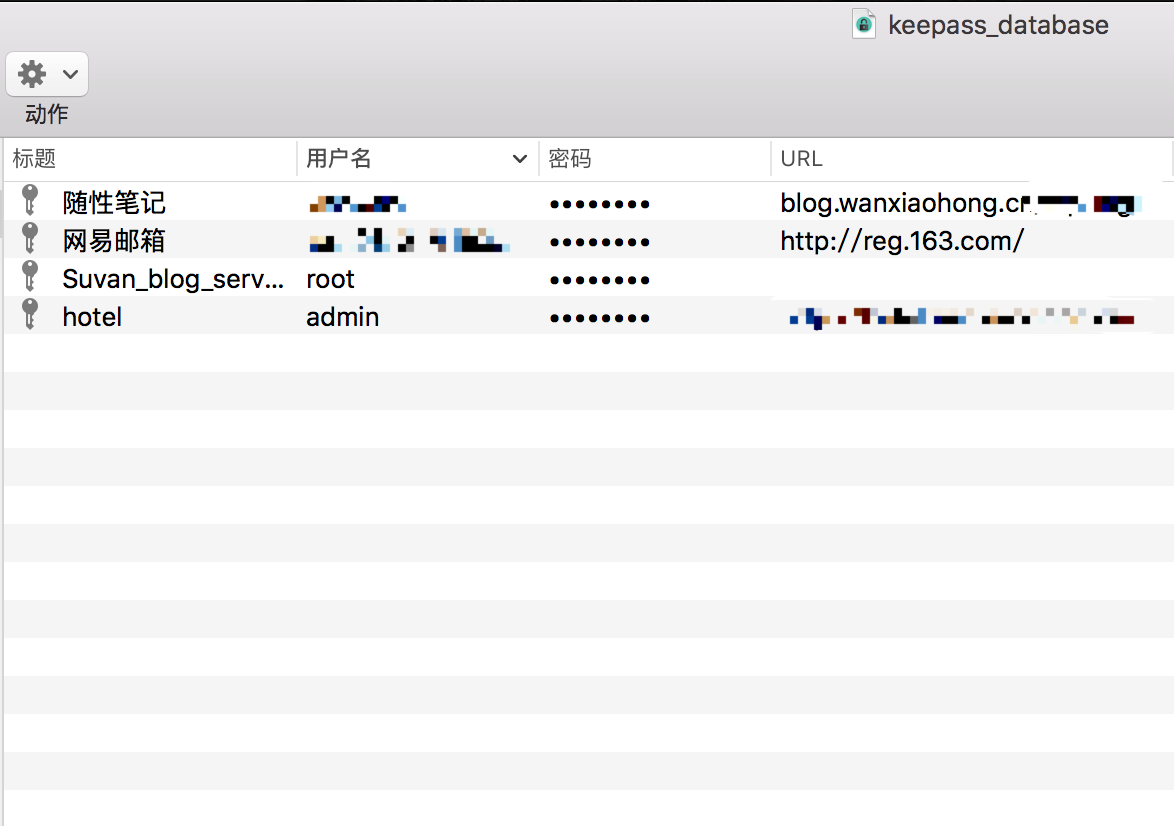
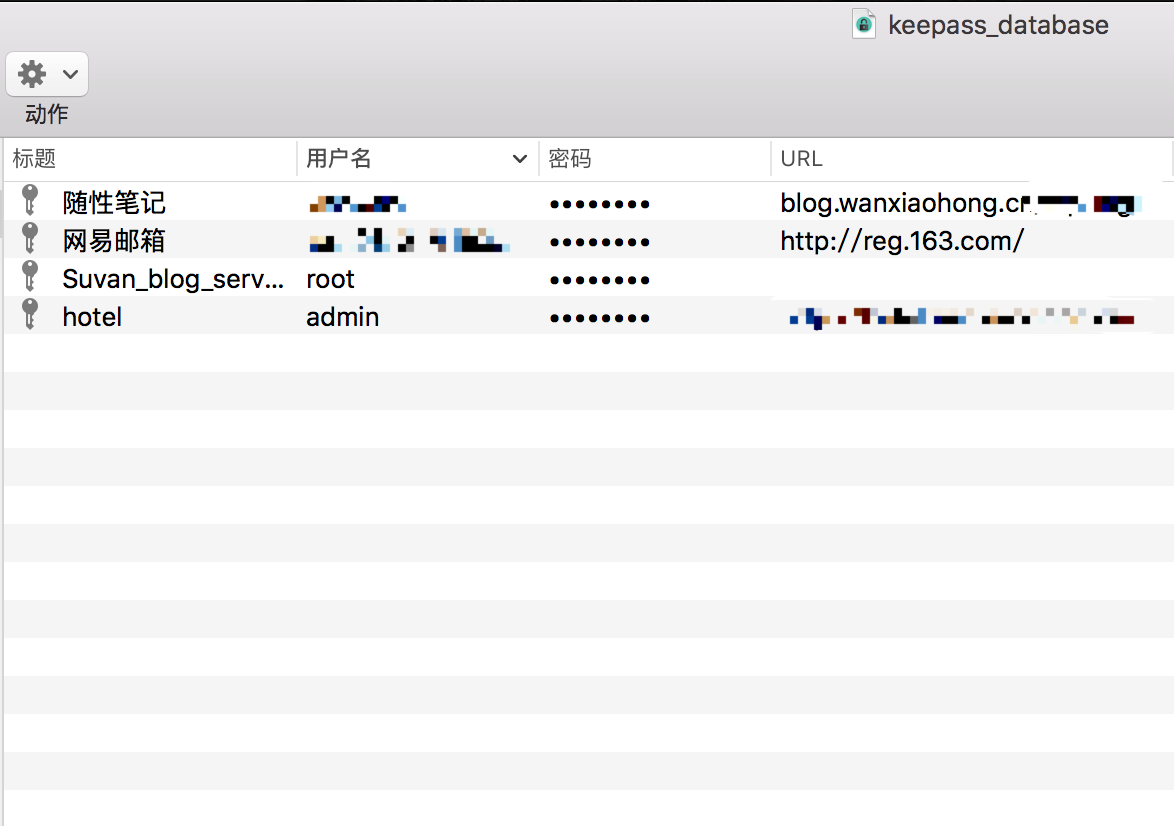
有了随机密码生成工具,我们还少一个存储账号密码的工具,比如'KeePass',本人使用的就是这款工具,个人感觉不错,简单实用,贴图一张:

今天博客又新增一个小功能--随机密码生成工具,理论上密码长度无限,但为了提高可用性,个人限制为256个字符串长度,除常规字符串之外,特殊字符串包含以下符号:
~`!@#$%^&*()_+-=[]{}|,./<>?
若使用中有任何问题,可留言告知,本人将继续改进。
有了随机密码生成工具,我们还少一个存储账号密码的工具,比如'KeePass',本人使用的就是这款工具,个人感觉不错,简单实用,贴图一张:

网赚助手 (2016-11-30 20:03:45) 沙发
网赚助手评论引流大全已经收录了您的博客