.suvan {
width:50px;
height:50px;
border: 2px solid;
border-color: #ADFF2F #BA55D3 #F4A460 #FF0000;
}
增大border的值时
.suvan {
width:50px;
height:50px;
border: 20px solid;
border-color: #ADFF2F #BA55D3 #F4A460 #FF0000;
}
从上图可以很明显的发现每一边的边框是梯形。
现在我们把元素的长和宽都设置为0px,边框的值不变,每一边的边框将会由梯形变成三角形。
.suvan {
width:0px;
height:0px;
border: 20px solid;
border-color: #ADFF2F #BA55D3 #F4A460 #FF0000;
}
那么现在我们对如何绘制三角形就有一个思路:把其他三边的边框的border-color值设为transparent,即可得到一个三角形。
.suvan {
width:0px;
height:0px;
border: 20px solid;
border-color: #ADFF2F transparent transparent transparent;
}
现在把左右两边的border-color不设置为transparent,看看是怎么样的图形。
.suvan {
width: 0;
height:0;
border-top: 40px solid #ADFF2F;
border-right: 40px solid #BA55D3;
border-left: 40px solid #FF0000;
}
原来当不设置下边框时,左右的边框会把下半部分切掉。
.suvan {
width: 0;
height:0;
border-top: 40px solid #ADFF2F;
border-right: 40px solid #BA55D3;
}
我们只设置上右的边框,得到如下结果:
似乎有点难以理解,如果我们测试如下代码,应该会恍然大悟。
.suvan {
width: 80px;
height:80px;
border-top: 40px solid #ADFF2F;
border-right: 40px solid #BA55D3;
}
原来上面那一个例子显示成一个正方形,是因为元素的高和宽都为0,从而导致border收缩为右上角那一部分。
如果只设置元素对边的两条边框,看看会出现什么情况。
.suvan {
width: 0;
height:0;
border-top: 40px solid #ADFF2F;
border-bottom: 40px solid #FF0000;
}
浏览器什么也不显示,分析其原因:因为元素的高和宽都为0,而且对边的两条边框没有交集,所以必然收缩为0.
最后来看一个应用的例子:
#suvan {
width: 200px;
line-height: 100px;
background-color: #fff;
position: relative;
border: 1px solid #5BBF5A;
text-align: center;
font-size: 25px;
}
#suvan:after, #suvan:before {
border: solid transparent;
content: ' ';
width: 0;
height: 0;
position: absolute;
}
#suvan:after {
border-width: 10px;
border-top-color: #fff;
top: 100px;
left: 150px;
}
#suvan:before {
border-width: 11px;
border-top-color: #5BBF5A;
top: 100px;
left: 149px;
}
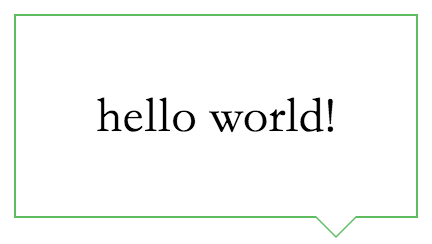
效果如下:
 它实现的原理很简单,就是两个三角形的叠加。
它实现的原理很简单,就是两个三角形的叠加。
您可以选择一种方式赞助本站
支付宝扫一扫
微信扫一扫