vue语法高亮
默认情况下,Vue.js 的单文件组件(*.vue)在 sublime 编辑器中是不被识别的。若要想高亮显示,需要安装插件Vue Syntax Hightlight:
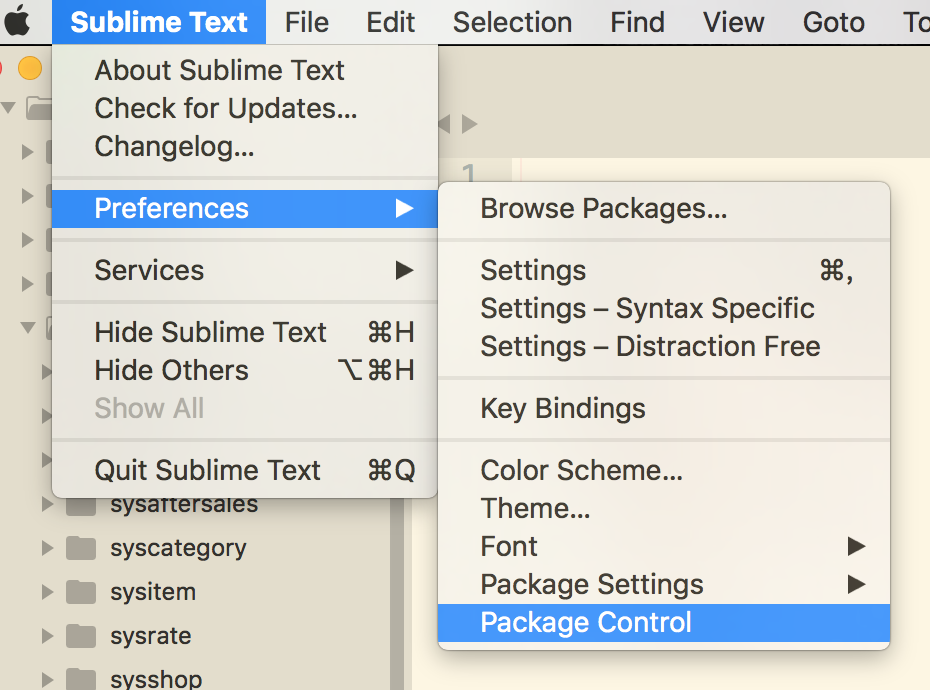
第一,在 sublime 中打开 PackageControl,快捷键Ctrl(command)+Shift+P。如果没有安装PackageControl,ctl+<kbd>或者view->show console`打开控制台,输入下面命令即可安装:
#sublime text3
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
#sublime text2
import urllib2,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
 第二,打开 Install Package 窗口,搜索vue,找到`Vue Syntax Highlight`,单击或者选中回车即可安装成功
第二,打开 Install Package 窗口,搜索vue,找到`Vue Syntax Highlight`,单击或者选中回车即可安装成功
git
git安装方法与vue语法高亮类似,直接搜索Git,找到之后安装即可
所有的插件安装完成之后,重启sublime text即可看到效果
PS:如果你发现之前安装过的package control突然有一天消失了,不用慌,跟我走preferences->settings找到ignored_packages数组中的Package Control,删除该行,你会发现它又回来了


小酱沫 (2017-09-26 13:50:24) 沙发
万总sublim去弄个中文插件撒